
Introduction
The flutter_advanced_drawer package allows you to create a custom and advanced drawer in your Flutter app. This guide will show you how to use this package to implement an advanced drawer in your app.
Content
1.Add the flutter_advanced_drawer dependency:
Open your pubspec.yaml file and add the flutter_advanced_drawer dependency.
dependencies:
flutter_advanced_drawer: ^latest_version
Run flutter pub get to install the package.
2.Import the package:
Import the flutter_advanced_drawer package in your Dart file.
import 'package:flutter_advanced_drawer/flutter_advanced_drawer.dart';
3.Create an AdvancedDrawerController:
Create an AdvancedDrawerController to control the state of the advanced drawer.
AdvancedDrawerController advancedDrawerController = AdvancedDrawerController();
4.Use the AdvancedDrawer widget:
Wrap your MaterialApp widget with the AdvancedDrawer widget and set the controller property to the AdvancedDrawerController.
AdvancedDrawer(
controller: advancedDrawerController,
child: MaterialApp(
home: YourHomePage(),
),
);
5.Implement the AdvancedDrawer content:
Inside your YourHomePage widget, use the AdvancedDrawer content builder to build the content of the advanced drawer.
Widget build(BuildContext context) {
return AdvancedDrawer(
controller: advancedDrawerController,
child: Scaffold(
appBar: AppBar(
title: Text('Advanced Drawer Example'),
leading: AdvancedDrawerIcon(),
),
body: Center(
child: Text('Your App Content'),
),
drawer: AdvancedDrawerContent(
context,
content: YourDrawerContent(),
),
),
);
}
Replace YourHomePage and YourDrawerContent with your own widgets.
6.Using the AdvancedDrawerIcon:
Use the AdvancedDrawerIcon widget as the leading widget in your AppBar to toggle the advanced drawer.
leading: AdvancedDrawerIcon(),
Sample Code
// ignore_for_file: sort_child_properties_last, prefer_const_constructors
import 'package:flutter/material.dart';
import 'package:flutter_advanced_drawer/flutter_advanced_drawer.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: HomeScreen(),
);
}
}
class HomeScreen extends StatefulWidget {
@override
_HomeScreenState createState() => _HomeScreenState();
}
class _HomeScreenState extends State<HomeScreen> {
final _advancedDrawerController = AdvancedDrawerController();
@override
Widget build(BuildContext context) {
return AdvancedDrawer(
backdrop: Container(
width: double.infinity,
height: double.infinity,
decoration: BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topLeft,
end: Alignment.bottomRight,
colors: [Colors.blueGrey, Colors.blueGrey.withOpacity(0.2)],
),
),
),
controller: _advancedDrawerController,
animationCurve: Curves.easeInOut,
animationDuration: const Duration(milliseconds: 300),
animateChildDecoration: true,
rtlOpening: false,
// openScale: 1.0,
disabledGestures: false,
childDecoration: const BoxDecoration(
// NOTICE: Uncomment if you want to add shadow behind the page.
// Keep in mind that it may cause animation jerks.
// boxShadow: <BoxShadow>[
// BoxShadow(
// color: Colors.black12,
// blurRadius: 0.0,
// ),
// ],
borderRadius: const BorderRadius.all(Radius.circular(16)),
),
child: Scaffold(
appBar: AppBar(
backgroundColor: Color.fromARGB(255, 19, 222, 230),
centerTitle: true,
title: const Text('Advanced Drawer Example'),
leading: IconButton(
onPressed: _handleMenuButtonPressed,
icon: ValueListenableBuilder<AdvancedDrawerValue>(
valueListenable: _advancedDrawerController,
builder: (_, value, __) {
return AnimatedSwitcher(
duration: Duration(milliseconds: 250),
child: Icon(
value.visible ? Icons.clear : Icons.menu,
key: ValueKey<bool>(value.visible),
),
);
},
),
),
),
body: Container(),
),
drawer: SafeArea(
child: Container(
child: ListTileTheme(
textColor: Colors.white,
iconColor: Colors.white,
child: Column(
mainAxisSize: MainAxisSize.max,
children: [
Container(
width: 128.0,
height: 128.0,
margin: const EdgeInsets.only(
top: 24.0,
bottom: 64.0,
),
clipBehavior: Clip.antiAlias,
decoration: BoxDecoration(
color: Colors.black26,
shape: BoxShape.circle,
),
child: Image.network(
'https://imgv3.fotor.com/images/blog-cover-image/10-profile-picture-ideas-to-make-you-stand-out.jpg',
fit: BoxFit.cover,
),
),
ListTile(
onTap: () {},
leading: Icon(Icons.home),
title: Text('Home'),
),
ListTile(
onTap: () {},
leading: Icon(Icons.account_circle_rounded),
title: Text('Profile'),
),
ListTile(
onTap: () {},
leading: Icon(Icons.favorite),
title: Text('Favourites'),
),
ListTile(
onTap: () {},
leading: Icon(Icons.settings),
title: Text('Settings'),
),
Spacer(),
DefaultTextStyle(
style: TextStyle(
fontSize: 12,
color: Colors.white54,
),
child: Container(
margin: const EdgeInsets.symmetric(
vertical: 16.0,
),
child: Text('Terms of Service | Privacy Policy'),
),
),
],
),
),
),
),
);
}
void _handleMenuButtonPressed() {
// NOTICE: Manage Advanced Drawer state through the Controller.
// _advancedDrawerController.value = AdvancedDrawerValue.visible();
_advancedDrawerController.showDrawer();
}
}
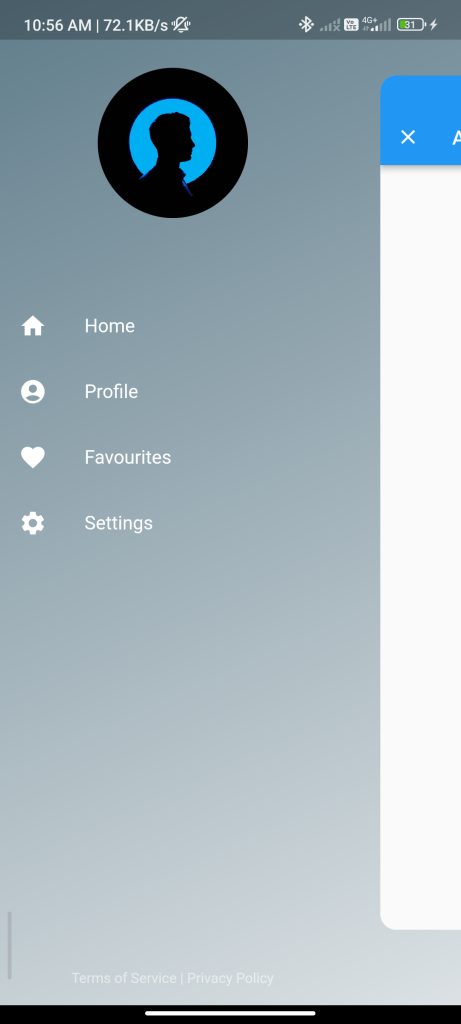
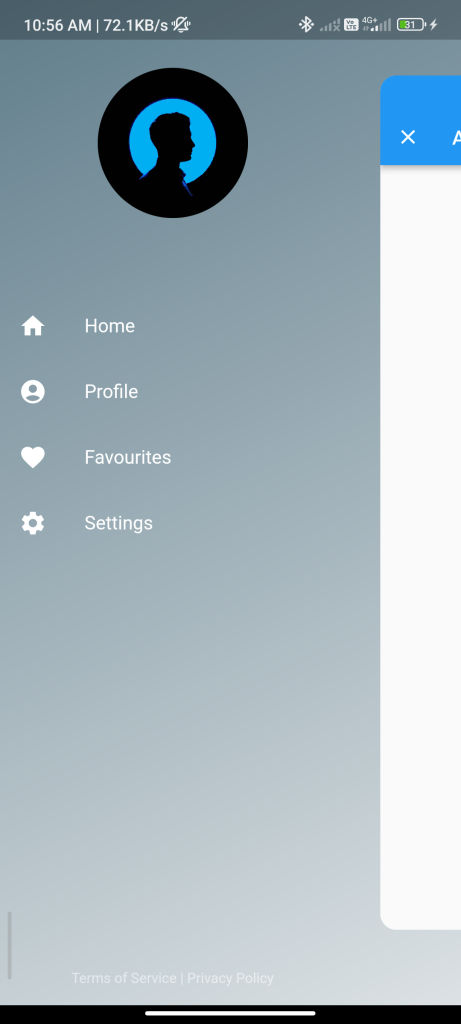
Output

Conclusion
By following these steps, you can implement an advanced drawer in your Flutter app using the flutter_advanced_drawer package. This allows you to create a custom and advanced drawer with ease.






