
how to implement a Slider in flutter using flutter_xlider packege ?
ToggleIntroduction:
Implementing a slider in Flutter allows users to select a value within a specified range. The flutter_xlider package provides a customizable slider widget that can be easily integrated into your app. This tutorial will guide you through implementing a slider using the flutter_xlider package.
Content:
Step 1: Add the dependency:
Include the flutter_xlider package in your pubspec.yaml file:
dependencies:
flutter_xlider: ^3.0.1
Run flutter pub get to install the package.
Step 2: Import the package:
Import the flutter_xlider package in your Dart file:
import 'package:flutter/material.dart';
import 'package:flutter_xlider/flutter_xlider.dart';
Step 3: Create a Slider widget:
Define a stateful widget and implement the FlutterSlider widget with your desired properties:
class SliderScreen extends StatefulWidget {
@override
_SliderScreenState createState() => _SliderScreenState();
}
class _SliderScreenState extends State<SliderScreen> {
double _value = 50.0;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Slider Example'),
),
body: Center(
child: FlutterSlider(
values: [_value],
max: 100,
min: 0,
onDragging: (handlerIndex, lowerValue, upperValue) {
setState(() {
_value = lowerValue;
});
},
),
),
);
}
}
Step 4: Run the app:
Run your Flutter app with the following command:
flutter run
You should observe a slider that can be dragged to select a value between 0 and 100.
Sample Code:
// ignore_for_file: prefer_const_constructors, sort_child_properties_last, unnecessary_new, curly_braces_in_flow_control_structures, prefer_interpolation_to_compose_strings
import 'package:flutter/material.dart';
import 'package:flutter_xlider/flutter_xlider.dart';
class FlutterXlider extends StatefulWidget {
FlutterXlider({
Key? key,
}) : super(key: key);
@override
_FlutterXliderState createState() => _FlutterXliderState();
}
class _FlutterXliderState extends State<FlutterXlider> {
double _lowerValue = 0;
double _upperValue = 3280;
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.grey[100],
appBar: AppBar(
centerTitle: true,
elevation: 2,
title: Text(
"Flutter Slider",
style: TextStyle(fontSize: 22, color: Colors.black, fontWeight: FontWeight.w500),
),
backgroundColor: Colors.blue[200],
),
body: SingleChildScrollView(
child: Column(
children: <Widget>[
FlutterSlider(
values: [0],
max: 100,
min: 0,
),
Container(
margin: EdgeInsets.only(top: 10, left: 50, right: 50),
alignment: Alignment.centerLeft,
child: FlutterSlider(
values: [60, 160],
// ignoreSteps: [
// FlutterSliderIgnoreSteps(from: 120, to: 150),
// FlutterSliderIgnoreSteps(from: 160, to: 190),
// ],
max: 200,
min: 50,
maximumDistance: 300,
rangeSlider: true,
rtl: true,
handlerAnimation:
FlutterSliderHandlerAnimation(curve: Curves.elasticOut, reverseCurve: null, duration: Duration(milliseconds: 700), scale: 1.4),
onDragging: (handlerIndex, lowerValue, upperValue) {
setState(() {
_lowerValue = lowerValue;
_upperValue = upperValue;
});
},
),
),
Container(
margin: EdgeInsets.only(top: 10, left: 20, right: 20),
alignment: Alignment.centerLeft,
child: FlutterSlider(
values: [1000, 15000],
rangeSlider: true,
//rtl: true,
ignoreSteps: [
FlutterSliderIgnoreSteps(from: 8000, to: 12000),
FlutterSliderIgnoreSteps(from: 18000, to: 22000),
],
max: 25000,
min: 0,
step: FlutterSliderStep(step: 100),
jump: true,
trackBar: FlutterSliderTrackBar(
activeTrackBarHeight: 5,
),
tooltip: FlutterSliderTooltip(
textStyle: TextStyle(fontSize: 17, color: Colors.lightBlue),
),
handler: FlutterSliderHandler(
decoration: BoxDecoration(),
child: Material(
type: MaterialType.canvas,
color: Colors.orange,
elevation: 10,
child: Container(
padding: EdgeInsets.all(5),
child: Icon(
Icons.adjust,
size: 25,
)),
),
),
rightHandler: FlutterSliderHandler(
child: Icon(
Icons.chevron_left,
color: Colors.red,
size: 24,
),
),
disabled: false,
onDragging: (handlerIndex, lowerValue, upperValue) {
_lowerValue = lowerValue;
_upperValue = upperValue;
setState(() {});
},
)),
Container(
margin: EdgeInsets.only(top: 10, left: 20, right: 20),
alignment: Alignment.centerLeft,
child: FlutterSlider(
values: [3000, 17000],
rangeSlider: true,
//rtl: true,
// ignoreSteps: [
// FlutterSliderIgnoreSteps(from: 8000, to: 12000),
// FlutterSliderIgnoreSteps(from: 18000, to: 22000),
// ],
max: 25000,
min: 0,
step: FlutterSliderStep(step: 100),
jump: true,
trackBar: FlutterSliderTrackBar(
inactiveTrackBarHeight: 2,
activeTrackBarHeight: 3,
),
disabled: false,
handler: customHandler(Icons.chevron_right),
rightHandler: customHandler(Icons.chevron_left),
tooltip: FlutterSliderTooltip(
leftPrefix: Icon(
Icons.attach_money,
size: 19,
color: Colors.black45,
),
rightSuffix: Icon(
Icons.attach_money,
size: 19,
color: Colors.black45,
),
textStyle: TextStyle(fontSize: 17, color: Colors.black45),
),
onDragging: (handlerIndex, lowerValue, upperValue) {
_lowerValue = lowerValue;
_upperValue = upperValue;
setState(() {});
},
)),
Container(
margin: EdgeInsets.only(top: 10, left: 20, right: 20),
alignment: Alignment.centerLeft,
child: FlutterSlider(
key: Key('3343'),
values: [300000000, 1600000000],
rangeSlider: true,
tooltip: FlutterSliderTooltip(
alwaysShowTooltip: true,
),
max: 2000000000,
min: 0,
step: FlutterSliderStep(step: 20),
jump: true,
onDragging: (handlerIndex, lowerValue, upperValue) {
_lowerValue = lowerValue;
_upperValue = upperValue;
setState(() {});
},
),
),
Container(
margin: EdgeInsets.only(top: 10, left: 50, right: 50),
alignment: Alignment.centerLeft,
child: FlutterSlider(
values: [30, 60],
rangeSlider: true,
max: 100,
min: 0,
visibleTouchArea: true,
trackBar: FlutterSliderTrackBar(
inactiveTrackBarHeight: 14,
activeTrackBarHeight: 10,
inactiveTrackBar: BoxDecoration(
borderRadius: BorderRadius.circular(20),
color: Colors.black12,
border: Border.all(width: 3, color: Colors.blue),
),
activeTrackBar: BoxDecoration(borderRadius: BorderRadius.circular(4), color: Colors.blue.withOpacity(0.5)),
),
onDragging: (handlerIndex, lowerValue, upperValue) {
_lowerValue = lowerValue;
_upperValue = upperValue;
setState(() {});
},
),
),
/*Fixed Values*/
Container(
height: 80,
padding: EdgeInsets.symmetric(horizontal: 10),
child: FlutterSlider(
jump: true,
values: [10],
fixedValues: [
FlutterSliderFixedValue(percent: 0, value: "1000"),
FlutterSliderFixedValue(percent: 10, value: "10K"),
FlutterSliderFixedValue(percent: 50, value: 50000),
FlutterSliderFixedValue(percent: 80, value: "80M"),
FlutterSliderFixedValue(percent: 100, value: "100B"),
],
onDragging: (handlerIndex, lowerValue, upperValue) {
if (lowerValue is String)
_lowerValue = double.parse(lowerValue);
else
_lowerValue = lowerValue;
setState(() {});
},
),
),
/*Hatch Mark Example*/
Container(
height: 50,
padding: EdgeInsets.symmetric(horizontal: 10),
child: FlutterSlider(
handlerWidth: 15,
hatchMark: FlutterSliderHatchMark(
linesDistanceFromTrackBar: 5,
density: 0.5,
labels: [
FlutterSliderHatchMarkLabel(percent: 0, label: Text('Start')),
FlutterSliderHatchMarkLabel(percent: 10, label: Text('10,000')),
FlutterSliderHatchMarkLabel(percent: 50, label: Text('50 %')),
FlutterSliderHatchMarkLabel(percent: 80, label: Text('80,000')),
FlutterSliderHatchMarkLabel(percent: 100, label: Text('Finish')),
],
),
jump: true,
trackBar: FlutterSliderTrackBar(),
handler: FlutterSliderHandler(
decoration: BoxDecoration(),
child: Container(
decoration: new BoxDecoration(
color: Colors.blue,
shape: BoxShape.circle,
),
),
),
rightHandler: FlutterSliderHandler(
decoration: BoxDecoration(),
child: Container(
decoration: new BoxDecoration(
color: Colors.blue,
shape: BoxShape.circle,
),
),
),
values: [30000, 70000],
visibleTouchArea: true,
min: 0,
max: 100000,
touchSize: 15,
rangeSlider: true,
step: FlutterSliderStep(step: 1000),
onDragging: (handlerIndex, lowerValue, upperValue) {},
),
),
SizedBox(
height: 50,
),
Text('Lower Value: ' + _lowerValue.toString()),
SizedBox(height: 25),
Text('Upper Value: ' + _upperValue.toString())
],
),
),
);
}
customHandler(IconData icon) {
return FlutterSliderHandler(
decoration: BoxDecoration(),
child: Container(
child: Container(
margin: EdgeInsets.all(5),
decoration: BoxDecoration(color: Colors.blue.withOpacity(0.3), shape: BoxShape.circle),
child: Icon(
icon,
color: Colors.white,
size: 23,
),
),
decoration: BoxDecoration(
color: Colors.white,
shape: BoxShape.circle,
boxShadow: [BoxShadow(color: Colors.blue.withOpacity(0.3), spreadRadius: 0.05, blurRadius: 5, offset: Offset(0, 1))],
),
),
);
}
}
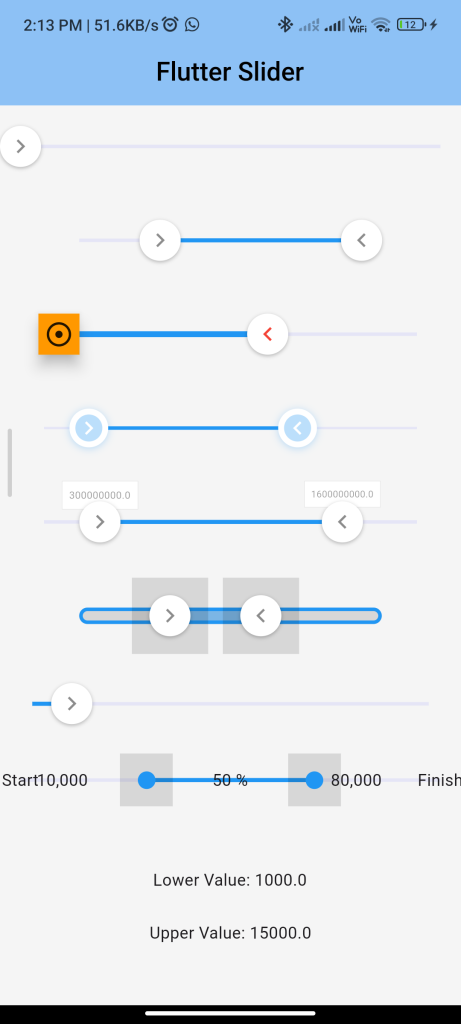
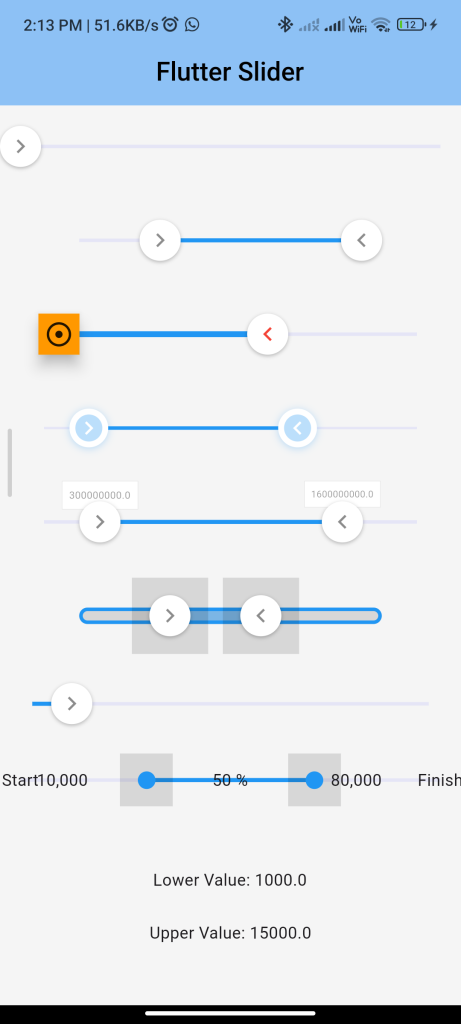
Output:

Conclusion:
By following these steps, you can easily implement a slider in Flutter using the flutter_xlider package. This allows you to add a customizable slider to your app for selecting values within a specified range.






