

Introduction
The datepicker_dropdown package provides a way to display a date picker dropdown in Flutter, allowing users to select dates easily.
Content
1.Add the datepicker_dropdown dependency:
Open your pubspec.yaml file and add the datepicker_dropdown dependency.
dependencies:
datepicker_dropdown: ^latest_version
Run flutter pub get to install the package.
2.Import the package:
Import the datepicker_dropdown package in your Dart file.
import 'package:datepicker_dropdown/datepicker_dropdown.dart';
3.Create a Date Picker Dropdown Widget:
Use the DatePickerDropdown widget to display the date picker dropdown.
DatePickerDropdown(
initialValue: DateTime.now(),
firstDate: DateTime(2022),
lastDate: DateTime(2025),
onChanged: (value) {
// Handle date selection
print('Selected date: $value');
},
),
initialValue: The initial date value to display in the dropdown.firstDate: The first selectable date in the dropdown.lastDate: The last selectable date in the dropdown.onChanged: Callback function that is called when a date is selected.
4.Run the app:
Run your Flutter app to see the date picker dropdown in action.
run this command in your terminal
flutter run
Sample Code
// ignore_for_file: avoid_print
import 'package:datepicker_dropdown/datepicker_dropdown.dart';
import 'package:datepicker_dropdown/order_format.dart';
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return const MaterialApp(
title: 'Dropdown Datepicker Demo',
debugShowCheckedModeBanner: false,
home: MyHomePage(title: 'Dropdwon Date picker Demo'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
final GlobalKey<FormState> formKey = GlobalKey<FormState>();
AutovalidateMode _autovalidate = AutovalidateMode.disabled;
int _selectedDay = 14;
int _selectedMonth = 10;
int _selectedYear = 1993;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.cyan,
centerTitle: true,
title: Text(widget.title),
),
body: Form(
key: formKey,
autovalidateMode: _autovalidate,
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: 8.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
DropdownDatePicker(
locale: "en",
dateformatorder: OrderFormat.YDM, // default is myd
inputDecoration: InputDecoration(
enabledBorder: const OutlineInputBorder(
borderSide: BorderSide(color: Colors.grey, width: 1.0),
),
helperText: '',
contentPadding: const EdgeInsets.all(8),
border: OutlineInputBorder(borderRadius: BorderRadius.circular(10))), // optional
isDropdownHideUnderline: true, // optional
isFormValidator: true, // optional
startYear: 1900, // optional
endYear: 2020, // optional
width: 10, // optional
selectedDay: _selectedDay, // optional
selectedMonth: _selectedMonth, // optional
selectedYear: _selectedYear, // optional
onChangedDay: (value) {
_selectedDay = int.parse(value!);
print('onChangedDay: $value');
},
onChangedMonth: (value) {
_selectedMonth = int.parse(value!);
print('onChangedMonth: $value');
},
onChangedYear: (value) {
_selectedYear = int.parse(value!);
print('onChangedYear: $value');
},
boxDecoration: BoxDecoration(), // optional
// showDay: false,// optional
// dayFlex: 2,// optional
// locale: "zh_CN",// optional
hintDay: 'Day', // optional
hintMonth: 'Month', // optional
hintYear: 'Year', // optional
hintTextStyle: TextStyle(color: Colors.grey), // optional
),
SizedBox(
height: 110,
),
MaterialButton(
highlightColor: Colors.yellow,
color: Colors.amber,
onPressed: () {
if (formKey.currentState!.validate()) {
formKey.currentState!.save();
DateTime? date = _dateTime(_selectedDay, _selectedMonth, _selectedYear);
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(
action: SnackBarAction(
label: 'OK',
onPressed: () {},
),
content: Text('selected date is $date'),
elevation: 20,
),
);
} else {
print('on error');
setState(() {
_autovalidate = AutovalidateMode.always;
});
}
},
child: const Text('Submit'),
)
],
),
),
),
);
}
//String to datetime conversion
DateTime? _dateTime(int? day, int? month, int? year) {
if (day != null && month != null && year != null) {
return DateTime(year, month, day);
}
return null;
}
}
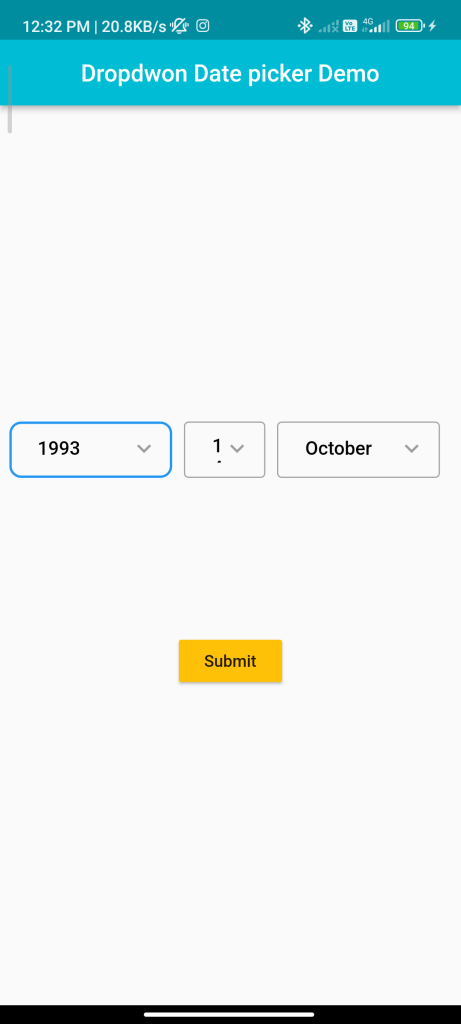
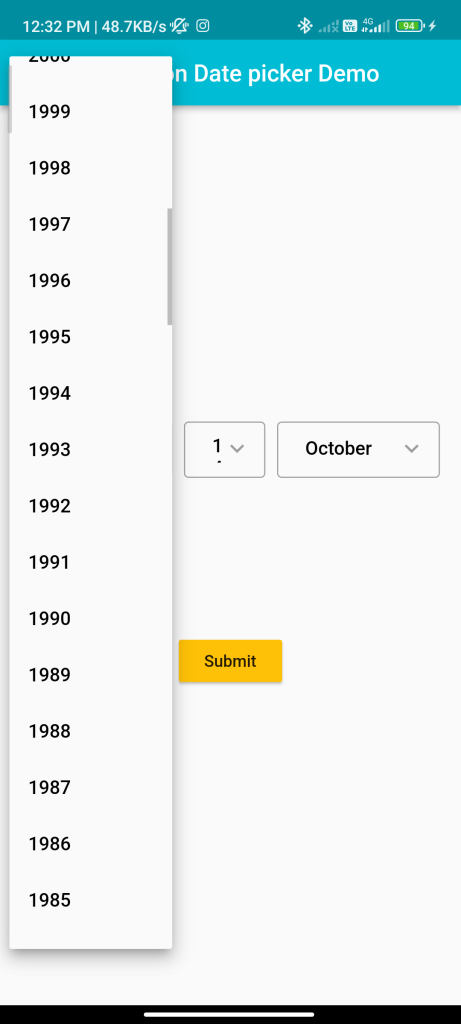
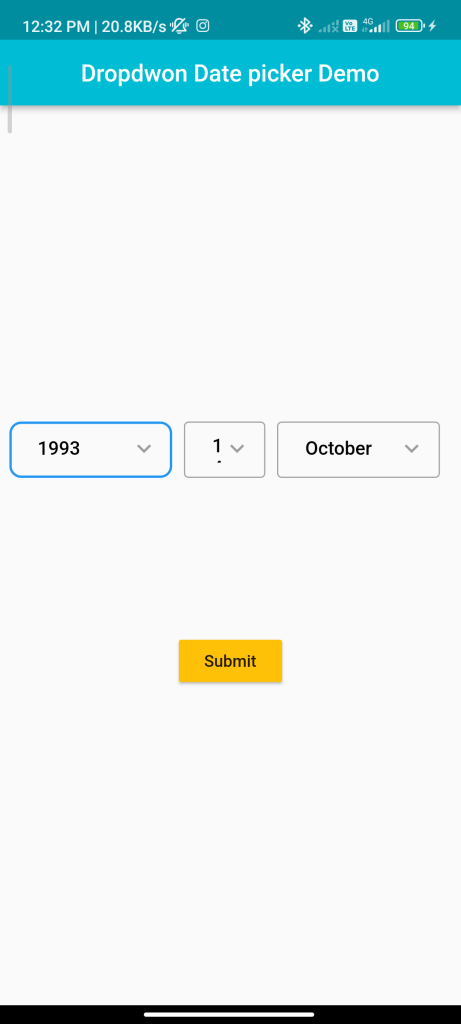
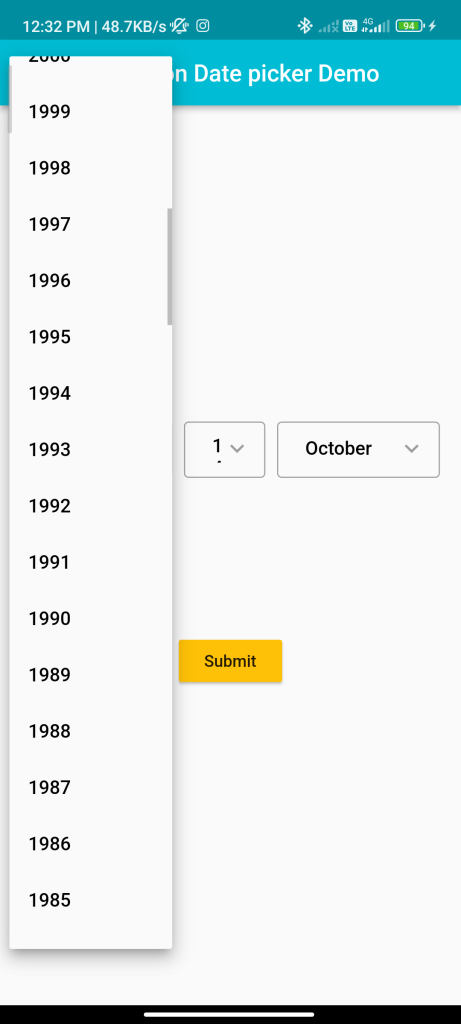
Output


Conclusion
By following these steps, you can easily implement a date picker dropdown in Flutter using the datepicker_dropdown package. This allows users to select dates with a user-friendly dropdown interface in your app.






