Introduction:
Implementing image selection and uploading functionality is essential for many Flutter apps. Whether you’re building a social media app, an e-commerce platform, or a photo-sharing application, allowing users to pick and upload images is a fundamental feature. In this comprehensive guide, you will learn how to implement an image picker and uploader in Flutter, empowering your app users to effortlessly select and upload images from their device’s gallery or camera.

Content:
1. Set up a new Flutter project:
Before we begin, make sure you have Flutter installed and set up on your machine. Create a new Flutter project using the following command in your terminal:
flutter create image_picker_example
2. Import the necessary packages:
To implement the image picker and uploader functionality, you need to import the following packages at the top of your Dart file:
import 'package:flutter/material.dart';
import 'package:image_picker/image_picker.dart';
import 'dart:io';
3. Create the main app widget:
Define the main app widget, MyApp, which extends StatefulWidget:
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Image Picker Example',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: ImagePickerScreen(),
);
}
}
4. Create the image picker screen:
Define the image picker screen, ImagePickerScreen, which extends StatefulWidget:
class ImagePickerScreen extends StatefulWidget {
@override
_ImagePickerScreenState createState() => _ImagePickerScreenState();
}
class _ImagePickerScreenState extends State<ImagePickerScreen> {
File? _image;
Future<void> _pickImage(ImageSource source) async {
final picker = ImagePicker();
final pickedImage = await picker.getImage(source: source);
setState(() {
if (pickedImage != null) {
_image = File(pickedImage.path);
}
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Image Picker Example'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
if (_image != null)
Image.file(
_image!,
height: 200,
),
SizedBox(height: 20),
ElevatedButton(
onPressed: () => _pickImage(ImageSource.gallery),
child: Text('Select from Gallery'),
),
SizedBox(height: 10),
ElevatedButton(
onPressed: () => _pickImage(ImageSource.camera),
child: Text('Take a Photo'),
),
],
),
),
);
}
}
5. Implement image uploading:
To implement image uploading, you’ll need to connect your app to a backend or cloud storage service. In this example, we’ll assume you have an API endpoint to upload the selected image. Modify the _pickImage method in _ImagePickerScreenState as follows:
Future<void> _pickImage(ImageSource source) async {
final picker = ImagePicker();
final pickedImage = await picker.getImage(source: source);
if (pickedImage != null) {
final File imageFile = File(pickedImage.path);
// Implement your image uploading logic here
// Use the imageFile to upload the image to your desired destination (API, cloud storage, etc.)
// Example API call: await uploadImageToApi(imageFile);
}
}
6. Run the app:
Save the changes and run the app using the following command in your terminal:
flutter run
7. Test the image picker and uploader:
Upon running the app, you will see an interface with buttons to select an image from the gallery or take a photo. After selecting an image, it will be displayed on the screen. You can now integrate the image uploading logic with your backend or storage service to complete the process.
Sample Code:
import 'dart:convert';
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:image_picker/image_picker.dart';
import 'package:http/http.dart' as http;
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Image Picker & Uploader',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: ImagePickerUploader(),
);
}
}
class ImagePickerUploader extends StatefulWidget {
@override
_ImagePickerUploaderState createState() => _ImagePickerUploaderState();
}
class _ImagePickerUploaderState extends State<ImagePickerUploader> {
File? _image;
Future getImage() async {
final pickedFile = await ImagePicker().getImage(source: ImageSource.gallery);
setState(() {
if (pickedFile != null) {
_image = File(pickedFile.path);
}
});
}
Future uploadImage() async {
if (_image == null) return;
final url = 'YOUR_UPLOAD_URL'; // Replace with your upload URL
final headers = {'Content-Type': 'application/json'};
final imageBytes = await _image!.readAsBytes();
final base64Image = base64Encode(imageBytes);
final response = await http.post(
Uri.parse(url),
headers: headers,
body: jsonEncode({'image': base64Image}),
);
if (response.statusCode == 200) {
// Image uploaded successfully
print('Image uploaded!');
} else {
// Error uploading image
print('Error uploading image. Status code: ${response.statusCode}');
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Image Picker & Uploader'),
),
body: SingleChildScrollView(
child: Center(
child: Container(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
SizedBox(height: 80,),
if (_image != null) ...[
Container(
height: 200,
width: 400,
child: Image.file(_image!)),
SizedBox(height: 20),
ElevatedButton(
onPressed: uploadImage,
child: Text('Upload Image'),
),
] else ...[
Text('No image selected'),
],
],
),
),
),
),
floatingActionButton: FloatingActionButton(
onPressed: getImage,
tooltip: 'Select Image',
child: Icon(Icons.image)),
);
}
}
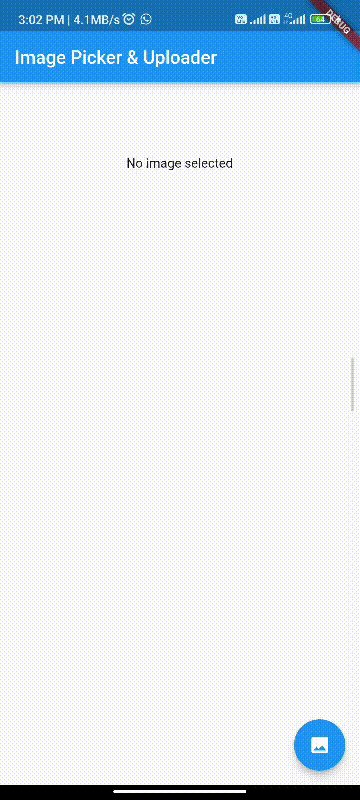
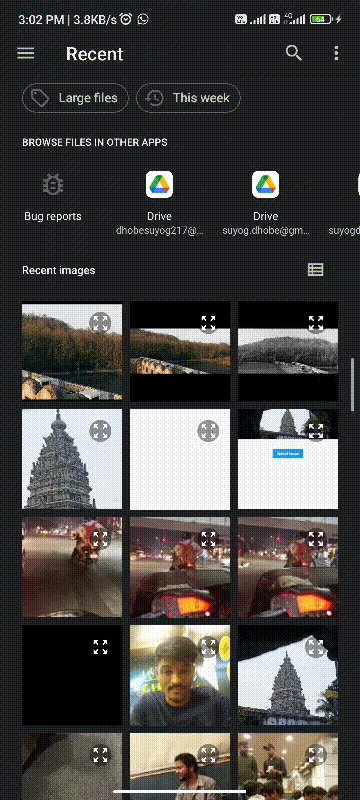
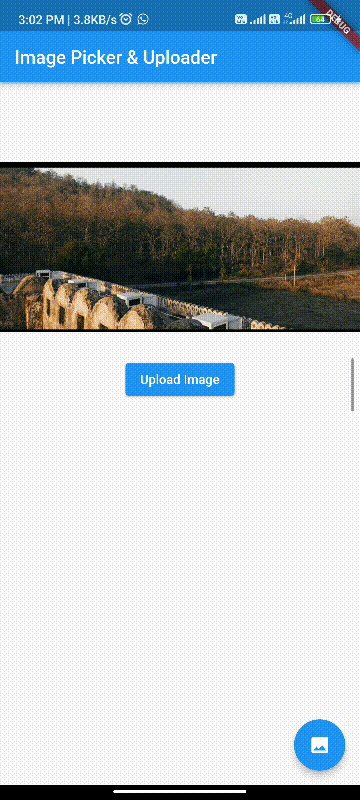
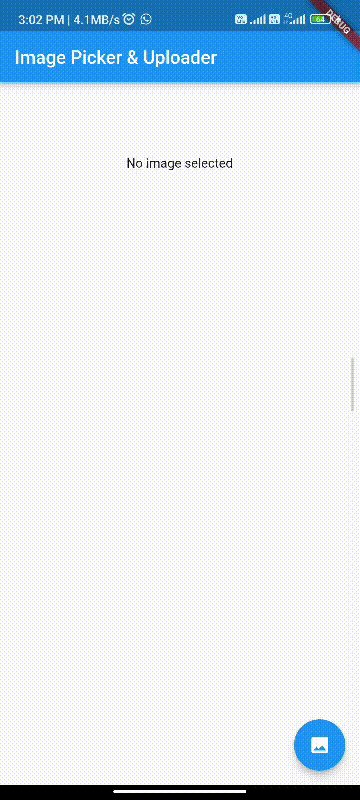
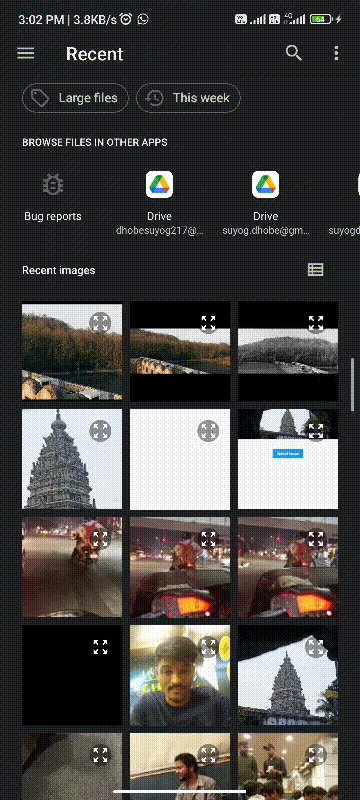
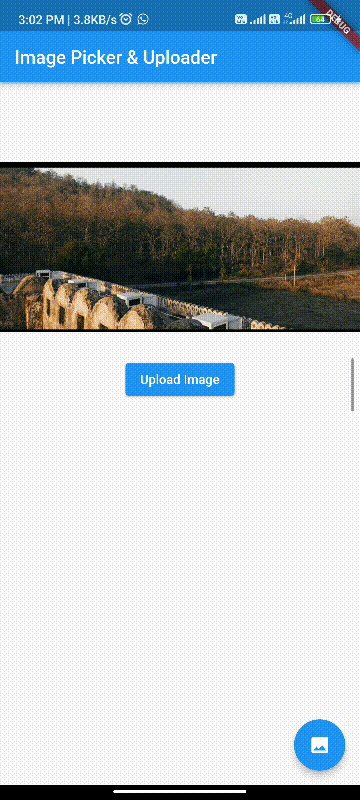
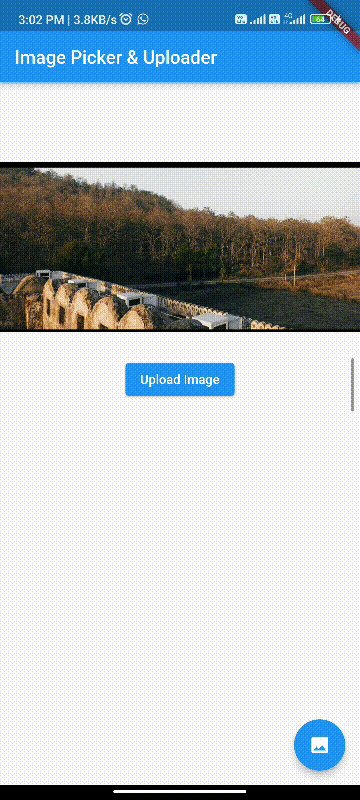
Output:

Conclusion:
Congratulations! You have successfully implemented an image picker and uploader in your Flutter app. By following this step-by-step guide, you can empower your app users to select and upload images from their device’s gallery or camera. This feature is crucial for various app types and opens up endless possibilities for creative and interactive user experiences. Enhance your app today by implementing image selection and uploading functionality!
External Resources:
- Flutter Image Picker package
- Flutter Image Picker package documentation
- Flutter Image Widget documentation
These external resources provide additional information and references related to image picking and handling in Flutter.






