

Introduction:
A country picker allows users to select a country from a list of available options. The `country_code_picker` package provides a convenient way to integrate a country picker in your Flutter app. This guide will walk you through the steps to implement a country picker.
Content:
Step 1: Add Dependency Ensure you have the `country_code_picker` package added to your `pubspec.yaml` file.
Run the following command in your terminal:
country_code_picker: ^2.0.0
Run flutter pub get to fetch the package.
Step 2: Import Dependencies
In your Dart file, import the necessary packages:
import 'package:flutter/material.dart';
import 'package:country_code_picker/country_code_picker.dart';
Step 3: Create Country Picker Widget
Create a widget to display the country picker. For example:
class CountryPickerWidget extends StatefulWidget {
@override
_CountryPickerWidgetState createState() => _CountryPickerWidgetState();
}
class _CountryPickerWidgetState extends State<CountryPickerWidget> {
String _selectedCountryCode = 'US';
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Country Picker'),
),
body: Center(
child: CountryCodePicker(
onChanged: (countryCode) {
setState(() {
_selectedCountryCode = countryCode.toString();
});
},
initialSelection: _selectedCountryCode,
favorite: ['US', 'CA'], // Optional. Specify favorite countries.
showCountryOnly: false, // Optional. Whether to display only country names.
showOnlyCountryWhenClosed: false, // Optional. Whether to display only country names when closed.
alignLeft: false, // Optional. Whether to align the flag and the text to the left.
),
),
);
}
}
Step 4: Run the Application
Run your Flutter application and navigate to the screen containing the country picker. You should see the country picker widget with the ability to select a country from the list.
flutter run
Sample Code:
// ignore_for_file: prefer_const_constructors, prefer_const_literals_to_create_immutables
import 'package:country_code_picker/country_code_picker.dart';
import 'package:flutter/material.dart';
import 'package:flutter_localizations/flutter_localizations.dart';
class MyApp extends StatefulWidget {
const MyApp({Key? key}) : super(key: key);
@override
MyAppState createState() => MyAppState();
}
class MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
supportedLocales: const [
Locale("af"),
Locale("am"),
Locale("ar"),
Locale("az"),
Locale("be"),
Locale("bg"),
Locale("bn"),
Locale("bs"),
Locale("ca"),
Locale("cs"),
Locale("da"),
Locale("de"),
Locale("el"),
Locale("en"),
Locale("es"),
Locale("et"),
Locale("fa"),
Locale("fi"),
Locale("fr"),
Locale("gl"),
Locale("ha"),
Locale("he"),
Locale("hi"),
Locale("hr"),
Locale("hu"),
Locale("hy"),
Locale("id"),
Locale("is"),
Locale("it"),
Locale("ja"),
Locale("ka"),
Locale("kk"),
Locale("km"),
Locale("ko"),
Locale("ku"),
Locale("ky"),
Locale("lt"),
Locale("lv"),
Locale("mk"),
Locale("ml"),
Locale("mn"),
Locale("ms"),
Locale("nb"),
Locale("nl"),
Locale("nn"),
Locale("no"),
Locale("pl"),
Locale("ps"),
Locale("pt"),
Locale("ro"),
Locale("ru"),
Locale("sd"),
Locale("sk"),
Locale("sl"),
Locale("so"),
Locale("sq"),
Locale("sr"),
Locale("sv"),
Locale("ta"),
Locale("tg"),
Locale("th"),
Locale("tk"),
Locale("tr"),
Locale("tt"),
Locale("uk"),
Locale("ug"),
Locale("ur"),
Locale("uz"),
Locale("vi"),
Locale("zh")
],
localizationsDelegates: const [
CountryLocalizations.delegate,
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
],
home: Scaffold(
appBar: AppBar(
backgroundColor: Colors.blue[200],
centerTitle: true,
title: Text(
"CountryPicker View",
style: TextStyle(color: Colors.white),
),
),
body: Center(
child: Column(
children: <Widget>[
SizedBox(
height: 20,
),
Padding(
padding: EdgeInsets.symmetric(vertical: 20, horizontal: 30),
child: Row(
children: [
Text(
" CountryPicker Example",
style: TextStyle(color: Colors.black, fontSize: 20, fontWeight: FontWeight.bold),
),
],
),
),
Container(
margin: EdgeInsets.symmetric(vertical: 10, horizontal: 30),
// padding: EdgeInsets.symmetric(vertical: 20, horizontal: 20),
decoration: BoxDecoration(borderRadius: BorderRadius.circular(10), border: Border.all(color: Colors.black)),
width: double.infinity,
child: Row(
children: [
CountryCodePicker(
onChanged: (element) => debugPrint(element.toLongString()),
initialSelection: 'TF',
showCountryOnly: false,
showOnlyCountryWhenClosed: false,
favorite: const ['+39', 'FR'],
),
Container(
width: 140,
child: TextField(
keyboardType: TextInputType.number,
decoration: InputDecoration(
border: InputBorder.none, // Remove border
filled: false, // No background color
hintText: 'Enter a number', // Placeholder text
),
),
),
],
),
),
],
),
),
),
);
}
}
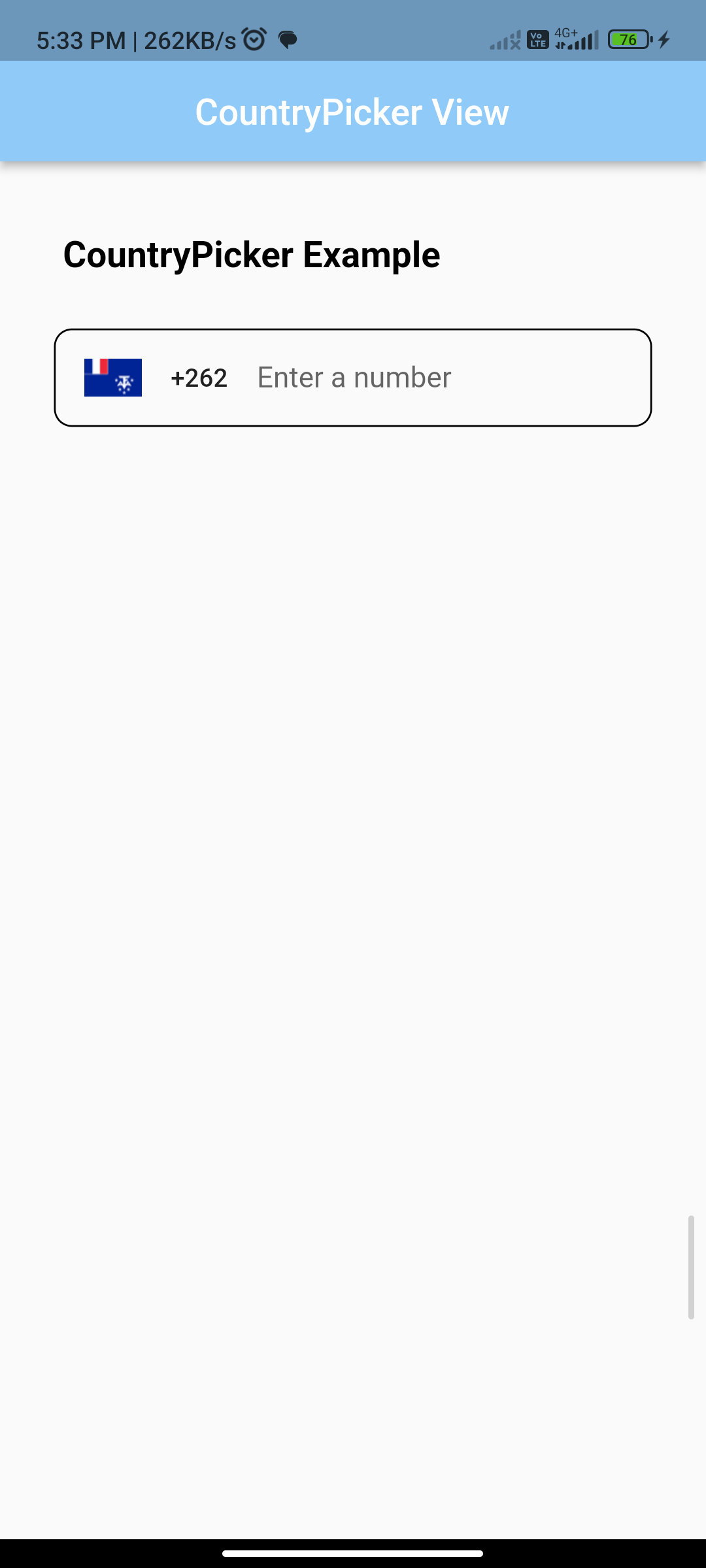
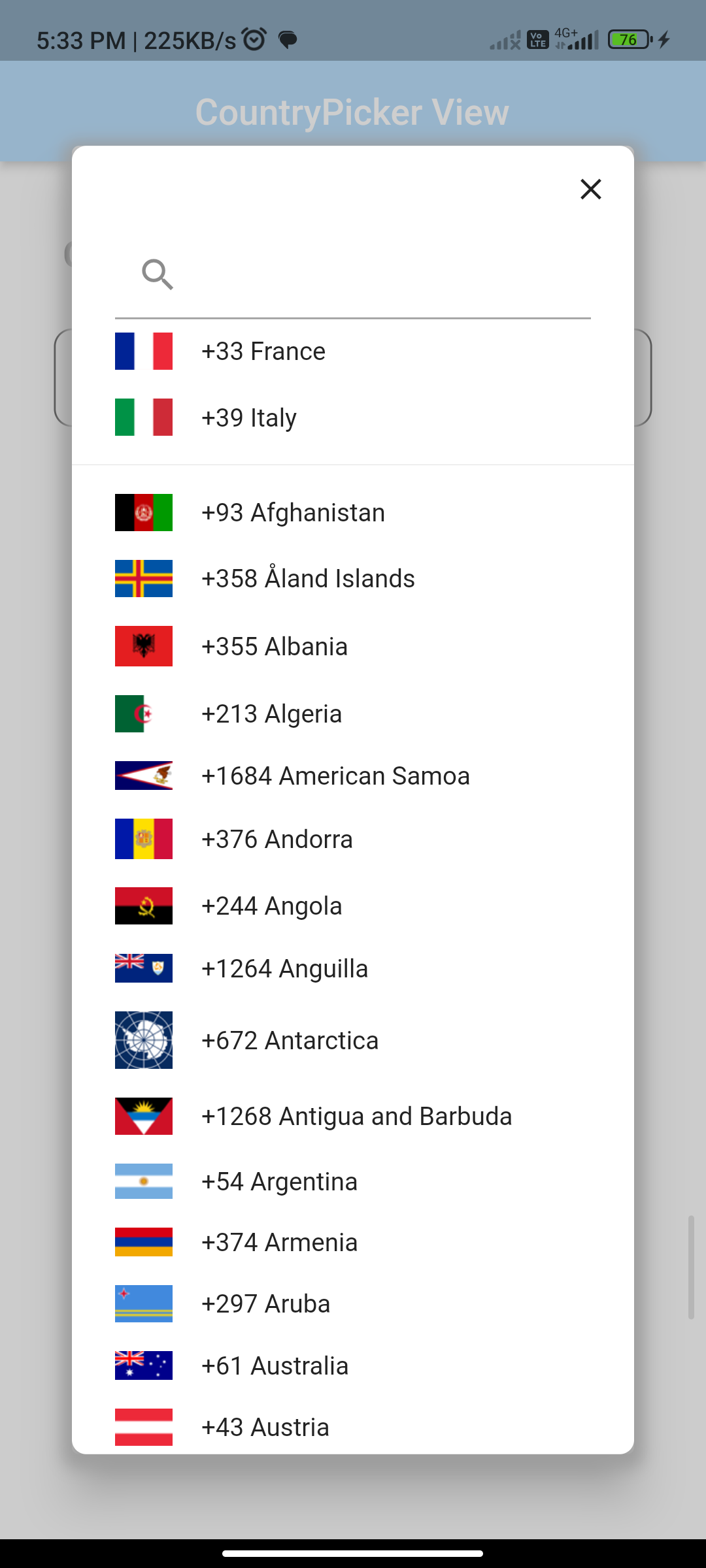
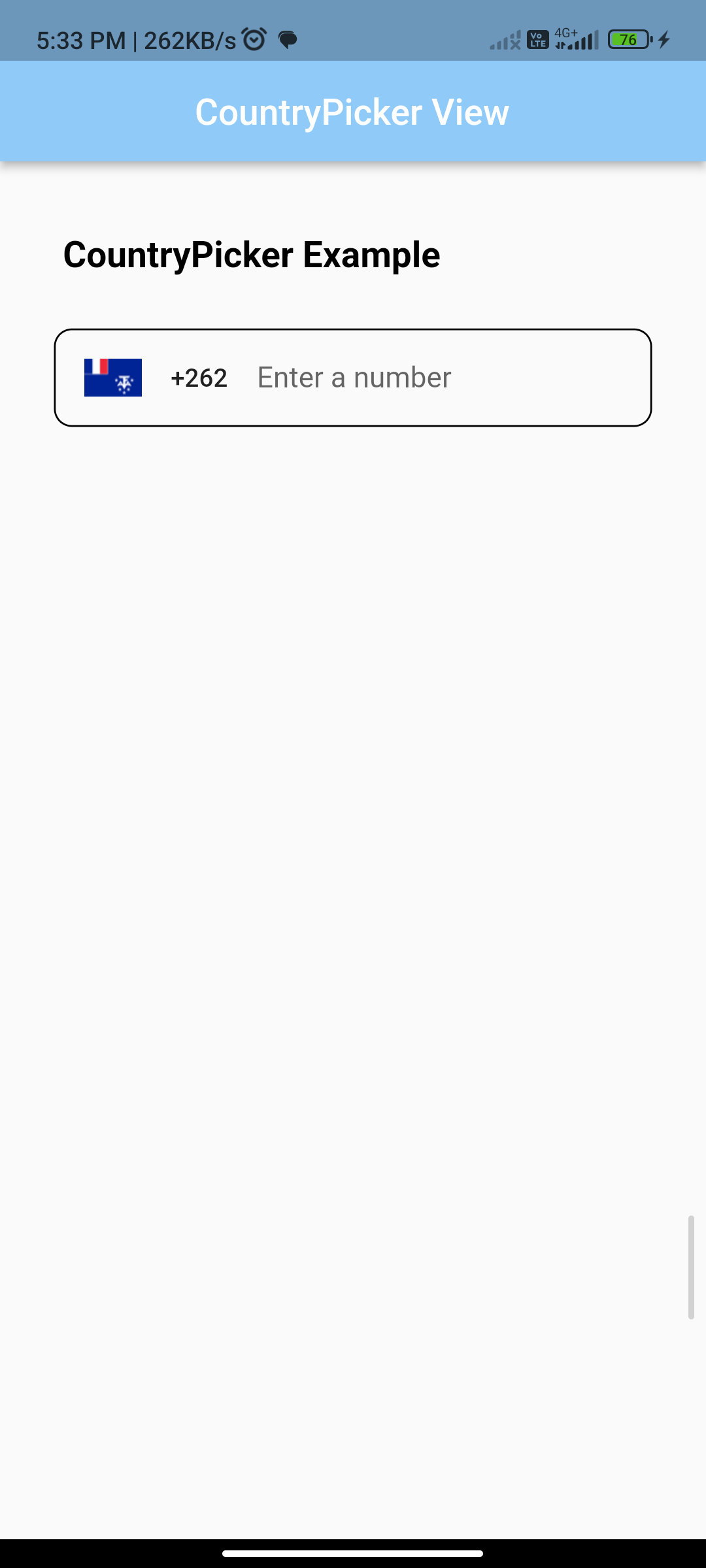
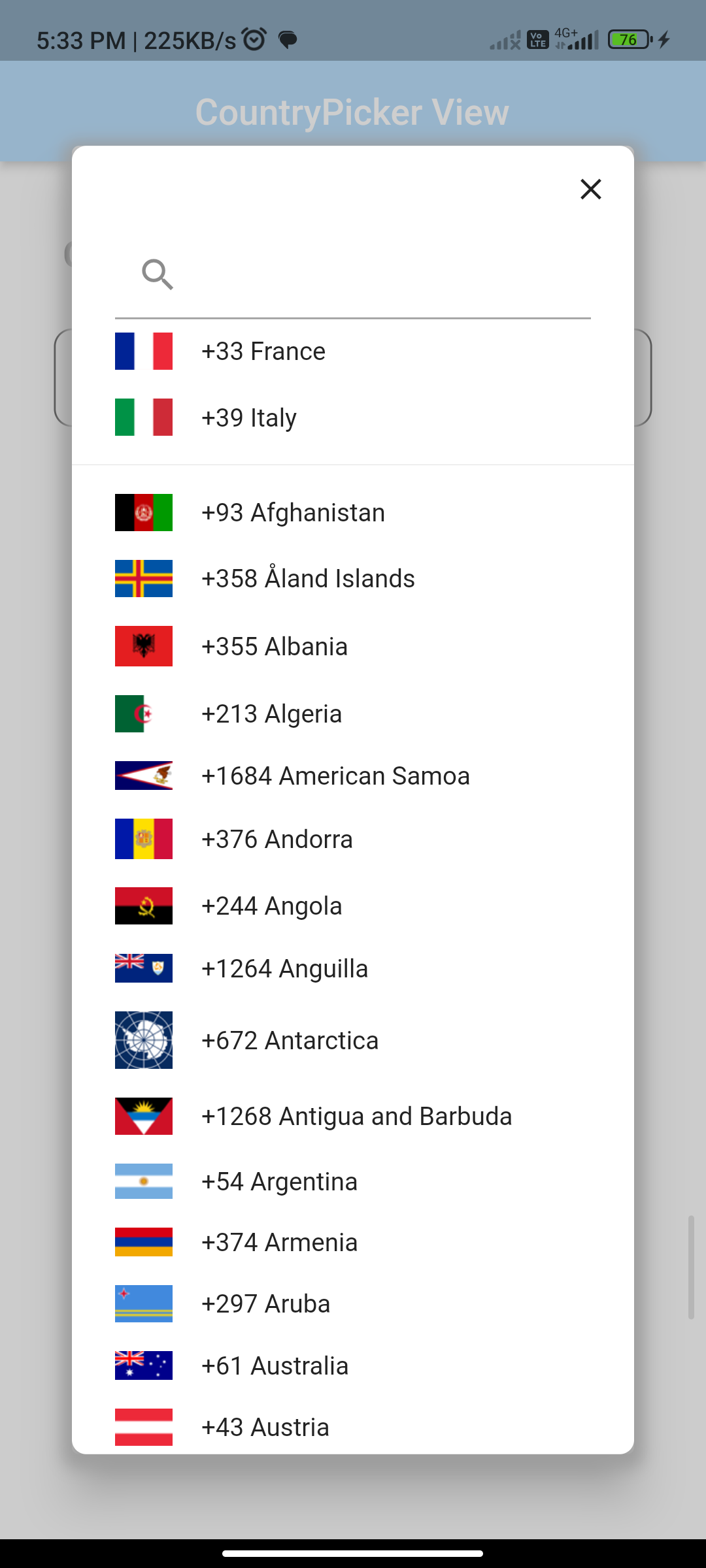
Output:


Conclusion:
Congratulations! You’ve successfully implemented a country picker in your Flutter app using the country_code_picker package. Users can now easily select a country from the list of available options.
Feel free to customize the country picker widget based on your specific requirements, such as specifying favorite countries or adjusting the appearance and behavior of the picker.






