
Introduction:
Line charts are a common visualization tool in mobile apps for displaying data trends over a continuous axis. In Flutter, you can implement line charts using various charting libraries. This step-by-step guide will walk you through the process of implementing a basic line chart in Flutter using the charts_flutter package. By following this tutorial, you will be able to integrate line chart functionality into your Flutter app and visualize data trends effectively.
Content:
1.Setting up a New Flutter Project:
Ensure that you have Flutter installed and set up on your machine. Create a new Flutter project using the following command in your terminal:
flutter create line_chart_app
2.Adding the charts_flutter Package:
Open your pubspec.yaml file and add the charts_flutter package as a dependency:
dependencies:
charts_flutter: ^0.10.0
Run flutter pub get in your terminal to fetch the new dependency.
3.Importing the Necessary Packages:
In the Dart file where you want to implement the line chart, import the necessary packages:
import 'package:flutter/material.dart';
import 'package:charts_flutter/flutter.dart' as charts;
4.Implementing the Line Chart:
Inside the build method of your widget, create a SubscriberSeries class and a SubscriberChart widget with sample data. Customize the data and appearance based on your specific use case.
class SubscriberSeries {
final String year;
final int subscribers;
final charts.Color barColor;
SubscriberSeries({required this.year, required this.subscribers, required this.barColor});
}
class SubscriberChart extends StatelessWidget {
final List<SubscriberSeries> data;
SubscriberChart({required this.data});
@override
Widget build(BuildContext context) {
List<charts.Series<SubscriberSeries, String>> series = [
charts.Series(
id: "Subscribers",
data: data,
domainFn: (SubscriberSeries series, _) => series.year,
measureFn: (SubscriberSeries series, _) => series.subscribers,
colorFn: (SubscriberSeries series, _) => series.barColor,
),
];
return Container(
height: 400,
child: Card(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
children: <Widget>[
Text(
"Subscribers by Year",
style: Theme.of(context).textTheme.headline6,
),
Expanded(
child: charts.BarChart(series, animate: true),
)
],
),
),
),
);
}
}
5.Testing the Line Chart:
Save your changes and run the app using the following command in your terminal:
flutter run
6.Visualizing Data Trends:
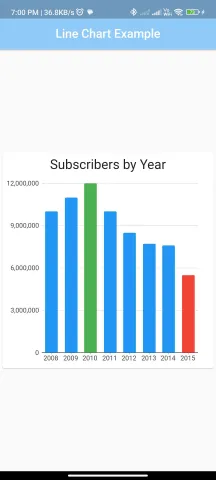
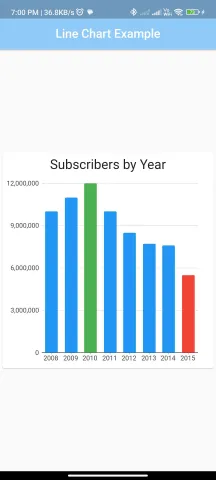
Upon running the app, you will see the line chart displaying the provided data points. Visualize and analyze data trends effectively using the implemented line chart.
Sample Code:
import 'package:flutter/material.dart';
import 'package:charts_flutter/flutter.dart' as charts;
class LineChartPage extends StatelessWidget {
final List<SubscriberSeries> data = [
SubscriberSeries(
year: "2008",
subscribers: 10000000,
barColor: charts.ColorUtil.fromDartColor(Colors.blue),
),
SubscriberSeries(
year: "2009",
subscribers: 11000000,
barColor: charts.ColorUtil.fromDartColor(Colors.blue),
),
SubscriberSeries(
year: "2010",
subscribers: 12000000,
barColor: charts.ColorUtil.fromDartColor(Colors.green),
),
SubscriberSeries(
year: "2011",
subscribers: 10000000,
barColor: charts.ColorUtil.fromDartColor(Colors.blue),
),
SubscriberSeries(
year: "2012",
subscribers: 8500000,
barColor: charts.ColorUtil.fromDartColor(Colors.blue),
),
SubscriberSeries(
year: "2013",
subscribers: 7700000,
barColor: charts.ColorUtil.fromDartColor(Colors.blue),
),
SubscriberSeries(
year: "2014",
subscribers: 7600000,
barColor: charts.ColorUtil.fromDartColor(Colors.blue),
),
SubscriberSeries(
year: "2015",
subscribers: 5500000,
barColor: charts.ColorUtil.fromDartColor(Colors.red),
),
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
centerTitle: true,
elevation: 2,
title: const Text(
"Line Chart Example",
style: TextStyle(fontSize: 22),
),
backgroundColor: Colors.blue[200],
),
body: Center(
child: SubscriberChart(
data: data,
),
));
}
}
class SubscriberSeries {
final String year;
final int subscribers;
final charts.Color barColor;
SubscriberSeries({required this.year, required this.subscribers, required this.barColor});
}
class SubscriberChart extends StatelessWidget {
final List<SubscriberSeries> data;
SubscriberChart({required this.data});
@override
Widget build(BuildContext context) {
List<charts.Series<SubscriberSeries, String>> series = [
charts.Series(
id: "Subscribers",
data: data,
domainFn: (SubscriberSeries series, _) => series.year,
measureFn: (SubscriberSeries series, _) => series.subscribers,
colorFn: (SubscriberSeries series, _) => series.barColor)
];
return Container(
height: 400,
child: Card(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
children: <Widget>[
Text(
"Subscribers by Year",
style: Theme.of(context).textTheme.headlineSmall,
),
Expanded(
child: charts.BarChart(series, animate: true),
)
],
),
),
),
);
}
}
Output:

Conclusion:
Congratulations! You have successfully implemented a line chart in your Flutter app using the charts_flutter package. Line charts are powerful tools for visualizing data trends, and you can further customize them based on your specific application requirements. Experiment with different configurations and explore additional features provided by the charts_flutter package to enhance your data visualization capabilities.






