Introduction:
A gradient background or gradient color transitions can add a visually appealing and dynamic touch to your Flutter app. Gradients allow you to smoothly transition between colors or create stunning background effects. In this step-by-step guide, you will learn how to implement a gradient background and gradient color transitions in a Flutter app. By following this tutorial, you will be able to enhance the visual appeal of your app by incorporating gradient colors and create smooth color transitions.

Content:
1. Set up a new Flutter project:
Ensure that you have Flutter installed and set up on your machine. Create a new Flutter project using the following command in your terminal:
flutter create gradient_app
2. Implement a gradient background:
In the Dart file where you want to implement a gradient background, import the necessary packages:
import 'package:flutter/material.dart';
Create a Container widget with a decoration property that uses the BoxDecoration class to define a gradient background:
Container(
decoration: BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topLeft,
end: Alignment.bottomRight,
colors: [Colors.blue, Colors.green],
),
),
child: // Add your app content here
),
Customize the gradient by adjusting the begin and end properties of the LinearGradient and specifying the desired colors.
3. Implement gradient color transitions:
To create smooth color transitions, you can use the AnimatedContainer widget and update the gradient colors over time. Start by creating a new Dart file for your animated gradient component.
Import the necessary packages:
import 'package:flutter/material.dart';
Create a new stateful widget for the animated gradient component:
class AnimatedGradient extends StatefulWidget {
@override
_AnimatedGradientState createState() => _AnimatedGradientState();
}
class _AnimatedGradientState extends State<AnimatedGradient> with SingleTickerProviderStateMixin {
AnimationController _animationController;
Animation<Color> _colorAnimation;
@override
void initState() {
super.initState();
_animationController = AnimationController(
vsync: this,
duration: Duration(seconds: 2),
)..repeat(reverse: true);
_colorAnimation = ColorTween(
begin: Colors.blue,
end: Colors.green,
).animate(_animationController);
}
@override
void dispose() {
_animationController.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return AnimatedContainer(
duration: Duration(seconds: 2),
decoration: BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topLeft,
end: Alignment.bottomRight,
colors: [_colorAnimation.value, Colors.yellow],
),
),
child: // Add your app content here
);
}
}
In the above code, an AnimationController and a ColorTween are used to animate the gradient colors. The AnimatedContainer updates the gradient colors based on the animation value.
4. Use the gradient components:
In the Dart file where you want to use the gradient background or gradient color transitions, import the necessary packages and add the respective widgets to your widget tree.
For a gradient background:
import 'package:flutter/material.dart';
class MyScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
decoration: BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topLeft,
end: Alignment.bottomRight,
colors: [Colors.blue, Colors.green],
),
),
child: // Add your app content here
),
);
}
}
For gradient color transitions:
import 'package:flutter/material.dart';
class MyScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: AnimatedGradient(),
);
}
}
5. Test the gradient background and color transitions:
Save your changes and run the app using the following command in your terminal:
flutter run
6. Observe the gradient effects in action:
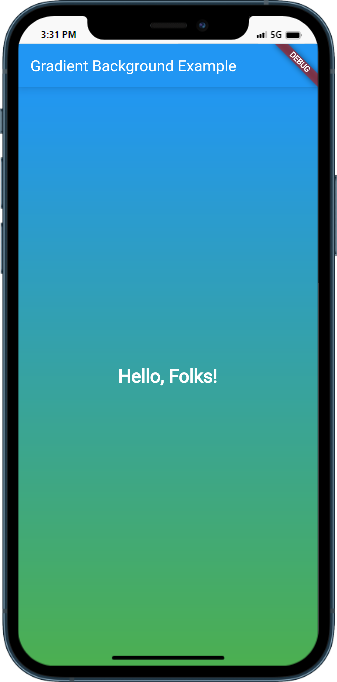
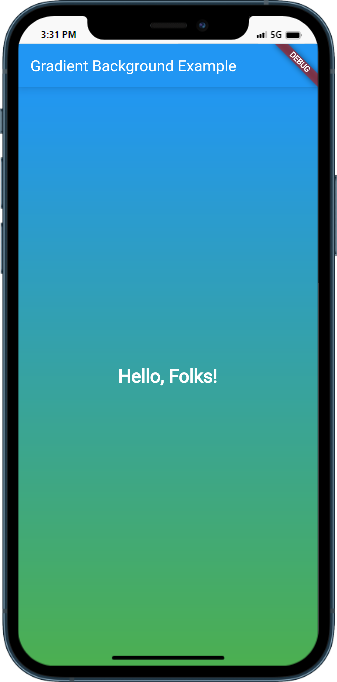
Upon running the app, you will see the gradient background or gradient color transitions applied to your app. The colors will smoothly transition between the specified gradient stops, creating a visually appealing effect.
Sample Code:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Gradient Background Example',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: HomePage(),
);
}
}
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Gradient Background Example'),
),
body: Container(
decoration: BoxDecoration(
gradient: LinearGradient(
colors: [Colors.blue, Colors.green],
begin: Alignment.topCenter,
end: Alignment.bottomCenter,
),
),
child: Center(
child: Text(
'Hello, Folks!',
style: TextStyle(
fontSize: 24,
fontWeight: FontWeight.bold,
color: Colors.white,
),
),
),
),
);
}
}
Output:

Conclusion:
Congratulations! You have successfully implemented a gradient background and gradient color transitions in your Flutter app. By following this step-by-step guide, you have learned how to enhance the visual appeal of your app by incorporating gradient colors and create smooth color transitions. Incorporate these techniques into your Flutter app to add a touch of visual sophistication and delight your users.






