Introduction:
The swipe-to-delete feature is a common interaction pattern in mobile apps, allowing users to delete items with a simple swipe gesture. Flutter provides built-in widgets and gesture recognizers to implement the swipe-to-delete feature in a ListView easily. This tutorial will guide you through the process of implementing a swipe-to-delete feature in a Flutter ListView.

Content:
1. Create a new Flutter project:
Before we begin, make sure you have Flutter installed and set up on your machine. Create a new Flutter project by running the following command in your terminal:
flutter create swipe_to_delete_example
2. Open the main.dart file:
Once the project is created, navigate to the lib folder and open the main.dart file.
3. Import the necessary packages:
To work with the swipe-to-delete functionality, import the following packages at the top of the main.dart file:
import 'package:flutter/material.dart';
4. Implement the swipe-to-delete feature:
Inside the main.dart file, implement the swipe-to-delete feature by following these steps:
a. Define the main function: Inside the main.dart file, locate the main() function and modify it as follows:
void main() {
runApp(MyApp());
}
b. Create the MyApp class: Define the MyApp class, which extends StatelessWidget:
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Swipe-to-Delete Example',
home: SwipeToDeleteScreen(),
);
}
}
c. Create the SwipeToDeleteScreen class: Define the SwipeToDeleteScreen class, which extends StatefulWidget:
class SwipeToDeleteScreen extends StatefulWidget {
@override
_SwipeToDeleteScreenState createState() => _SwipeToDeleteScreenState();
}
class _SwipeToDeleteScreenState extends State<SwipeToDeleteScreen> {
List<String> items = ['Item 1', 'Item 2', 'Item 3'];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Swipe-to-Delete Example'),
),
body: ListView.builder(
itemCount: items.length,
itemBuilder: (BuildContext context, int index) {
return Dismissible(
key: UniqueKey(),
background: Container(
color: Colors.red,
child: Align(
alignment: Alignment.centerRight,
child: Padding(
padding: EdgeInsets.only(right: 16.0),
child: Icon(
Icons.delete,
color: Colors.white,
),
),
),
),
onDismissed: (direction) {
setState(() {
items.removeAt(index);
});
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(
content: Text('Item deleted'),
action: SnackBarAction(
label: 'UNDO',
onPressed: () {
setState(() {
items.insert(index, 'Item ${index + 1}');
});
},
),
),
);
},
child: ListTile(
title: Text(items[index]),
),
);
},
),
);
}
}
Creating Responsive Layouts with MediaQuery in Flutter
Save the changes and run the app using the following command in your terminal:
flutter run
6. Observe the swipe-to-delete functionality:
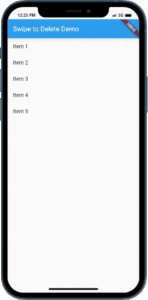
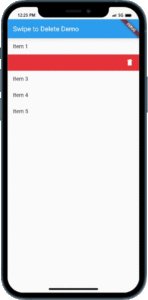
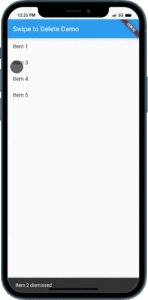
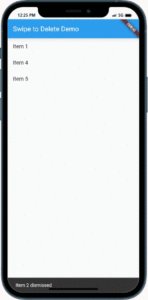
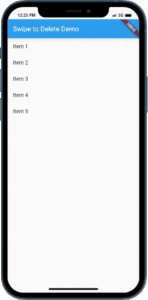
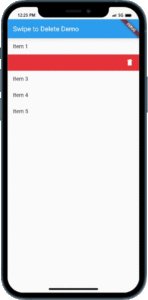
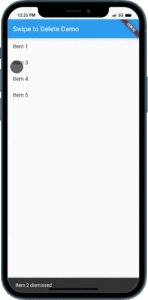
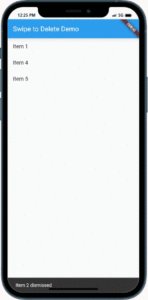
You will see a ListView with items in the app’s UI. Swipe an item to the right to delete it. A red background with a delete icon will appear upon swiping. The app will display a SnackBar with an undo action, allowing the user to undo the deletion if needed.
Sample Code:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Swipe to Delete Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: SwipeToDeleteScreen(),
);
}
}
class SwipeToDeleteScreen extends StatefulWidget {
@override
_SwipeToDeleteScreenState createState() => _SwipeToDeleteScreenState();
}
class _SwipeToDeleteScreenState extends State<SwipeToDeleteScreen> {
List<String> items = [
'Item 1',
'Item 2',
'Item 3',
'Item 4',
'Item 5',
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Swipe to Delete Demo'),
),
body: ListView.builder(
itemCount: items.length,
itemBuilder: (BuildContext context, int index) {
final item = items[index];
return Dismissible(
key: Key(item),
background: Container(
color: Colors.red,
child: Icon(
Icons.delete,
color: Colors.white,
),
alignment: Alignment.centerRight,
padding: EdgeInsets.only(right: 16.0),
),
onDismissed: (direction) {
setState(() {
items.removeAt(index);
});
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(content: Text('$item dismissed')),
);
},
child: ListTile(
selectedTileColor: Color.fromARGB(255, 71, 204, 31) ,
focusColor: Color(0xFF42A5F5),
hoverColor:Color.fromARGB(255, 138, 23, 61) ,
title: Text(item),
),
);
},
),
);
}
}
Output:

Creating Responsive Layouts with MediaQuery in Flutter
Conclusion:
In this tutorial, you have learned how to implement a swipe-to-delete feature in a Flutter ListView. By following the steps outlined in this tutorial, you can create an interactive and intuitive swipe-to-delete functionality, allowing users to delete items from a ListView by swiping. Customize the appearance and behavior of the delete action and the undo option to match your app’s design and requirements. Enhance the user experience of your Flutter app by incorporating a swipe-to-delete feature.






