

Introduction
The story_view package allows you to create story views, which are visual representations of stories or slides that users can swipe through. This guide will show you how to integrate and use this package to create a gauge story view in your Flutter app.
Content
1.Add the story_view dependency:
Open your pubspec.yaml file and add the story_view dependency.
dependencies:
story_view: ^latest_version
Run flutter pub get to install the package.
2.Import the package:
Import the story_view package in your Dart file.
import 'package:story_view/story_view.dart';
3.Create a story view:
Use the StoryView widget to create a story view with gauge indicators.
List<StoryItem> storyItems = [
StoryItem.text('Page 1', Colors.blue),
StoryItem.text('Page 2', Colors.red),
StoryItem.text('Page 3', Colors.green),
];
StoryView(
storyItems,
repeat: true,
onComplete: () {
// Handle completion
},
progressPosition: ProgressPosition.bottom,
inline: false,
controller: StoryController(),
)
Customize the storyItems list with StoryItem objects representing each page in your story. You can set the text and color for each page. Use the repeat parameter to loop the story, onComplete to handle completion, progressPosition to set the position of the gauge indicator, inline to show the gauge inline or fullscreen, and controller to control the story view programmatically.
4.Run the app:
Run your Flutter app to see the gauge story view. Users can swipe through the pages, and the gauge indicator will show their progress.
Sample Code
import 'package:flutter/material.dart';
import 'package:story_view/story_view.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.green,
),
home: Home());
}
}
class Home extends StatelessWidget {
final StoryController controller = StoryController();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
centerTitle: true,
title: Text("Delicious Ghanaian Meals"),
),
body: Container(
margin: EdgeInsets.all(
8,
),
child: ListView(
children: <Widget>[
Container(
height: 300,
child: StoryView(
controller: controller,
storyItems: [
StoryItem.text(
title: "Hello world!\nHave a look at some great Ghanaian delicacies. I'm sorry if your mouth waters. \n\nTap!",
backgroundColor: Colors.orange,
roundedTop: true,
),
// StoryItem.inlineImage(
// NetworkImage(
// "https://image.ibb.co/gCZFbx/Banku-and-tilapia.jpg"),
// caption: Text(
// "Banku & Tilapia. The food to keep you charged whole day.\n#1 Local food.",
// style: TextStyle(
// color: Colors.white,
// backgroundColor: Colors.black54,
// fontSize: 17,
// ),
// ),
// ),
StoryItem.inlineImage(
url: "https://image.ibb.co/cU4WGx/Omotuo-Groundnut-Soup-braperucci-com-1.jpg",
controller: controller,
caption: Text(
"Omotuo & Nkatekwan; You will love this meal if taken as supper.",
style: TextStyle(
color: Colors.white,
backgroundColor: Colors.black54,
fontSize: 17,
),
),
),
StoryItem.inlineImage(
url: "https://media.giphy.com/media/5GoVLqeAOo6PK/giphy.gif",
controller: controller,
caption: Text(
"Hektas, sektas and skatad",
style: TextStyle(
color: Colors.white,
backgroundColor: Colors.black54,
fontSize: 17,
),
),
)
],
// onStoryShow: (storyItem, index) {
// print("Showing a story");
// },
onComplete: () {
print("Completed a cycle");
},
progressPosition: ProgressPosition.bottom,
repeat: false,
inline: true,
),
),
Material(
child: InkWell(
onTap: () {
Navigator.of(context).push(MaterialPageRoute(builder: (context) => MoreStories()));
},
child: Container(
decoration: BoxDecoration(color: Colors.black54, borderRadius: BorderRadius.vertical(bottom: Radius.circular(8))),
padding: EdgeInsets.symmetric(vertical: 8),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Icon(
Icons.arrow_forward,
color: Colors.white,
),
SizedBox(
width: 16,
),
Text(
"View more stories",
style: TextStyle(fontSize: 16, color: Colors.white),
),
],
),
),
),
),
],
),
),
);
}
}
class MoreStories extends StatefulWidget {
@override
_MoreStoriesState createState() => _MoreStoriesState();
}
class _MoreStoriesState extends State<MoreStories> {
final storyController = StoryController();
@override
void dispose() {
storyController.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Story View"),
),
body: StoryView(
storyItems: [
StoryItem.text(
title: "I guess you'd love to see more of our food. That's great.",
backgroundColor: Colors.blue,
),
StoryItem.text(
title: "Nice!\n\nTap to continue.",
backgroundColor: Colors.red,
textStyle: TextStyle(
fontFamily: 'Dancing',
fontSize: 40,
),
),
StoryItem.pageImage(
url: "https://t3.ftcdn.net/jpg/03/24/73/92/360_F_324739203_keeq8udvv0P2h1MLYJ0GLSlTBagoXS48.jpg",
caption: "Still sampling",
controller: storyController,
),
StoryItem.pageImage(
url: "https://media.giphy.com/media/5GoVLqeAOo6PK/giphy.gif",
caption: "Working with gifs",
// style: TextStyle(
// fontSize: 15,
// color: Colors.white,
// ),
// textAlign: TextAlign.center,
// ),
controller: storyController),
StoryItem.pageImage(
url: "https://media.giphy.com/media/XcA8krYsrEAYXKf4UQ/giphy.gif",
caption:
// Text(
"Hello, from the other side",
// style: TextStyle(
// fontSize: 15,
// color: Colors.white,
// ),
// textAlign: TextAlign.center,
// ),
controller: storyController,
),
StoryItem.pageImage(
url: "https://media.giphy.com/media/XcA8krYsrEAYXKf4UQ/giphy.gif",
caption:
// Text(
"Hello, from the other side2",
// style: TextStyle(
// fontSize: 15,
// color: Colors.white,
// ),
// textAlign: TextAlign.center,
// ),
controller: storyController,
),
],
// onStoryShow: (storyItem, index) {
// print("Showing a story");
// },
onComplete: () {
print("Completed a cycle");
},
progressPosition: ProgressPosition.top,
repeat: false,
controller: storyController,
),
);
}
}
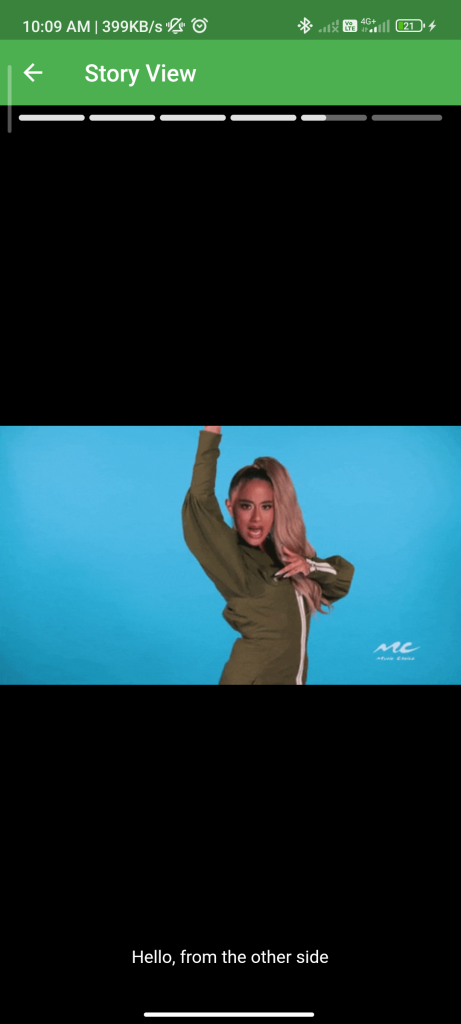
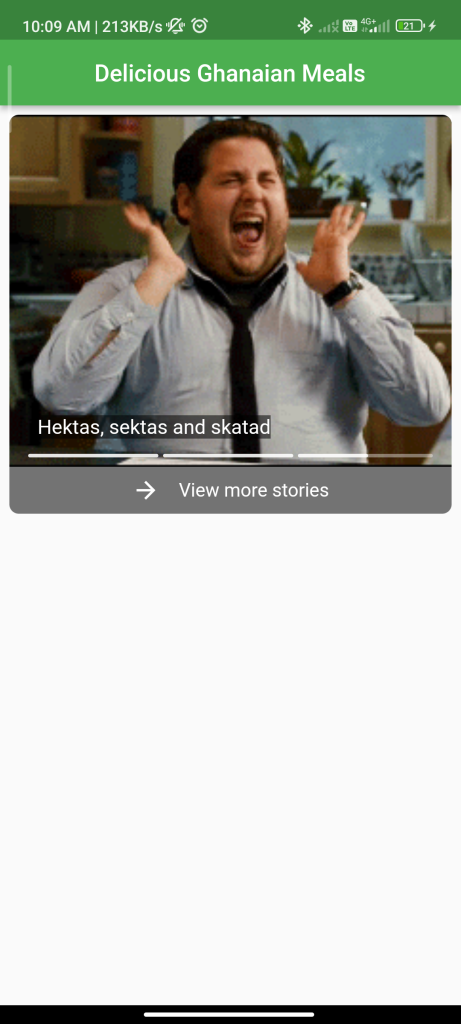
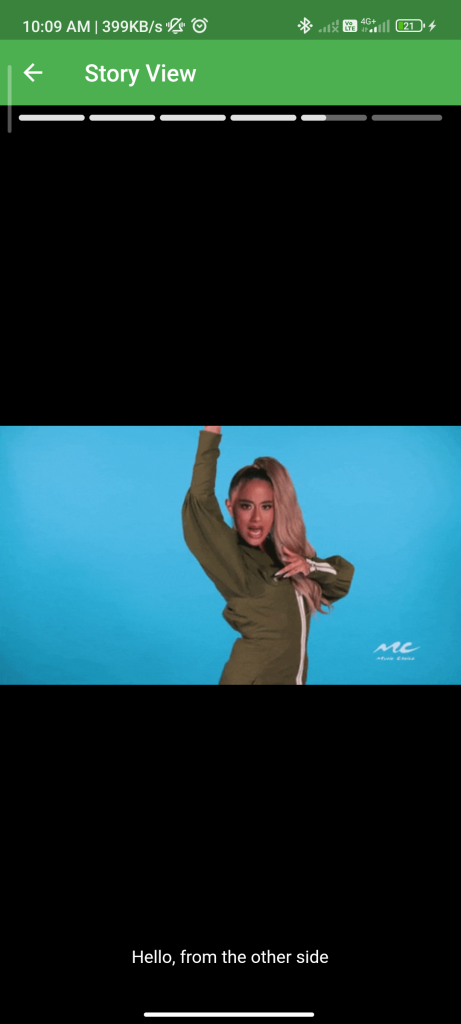
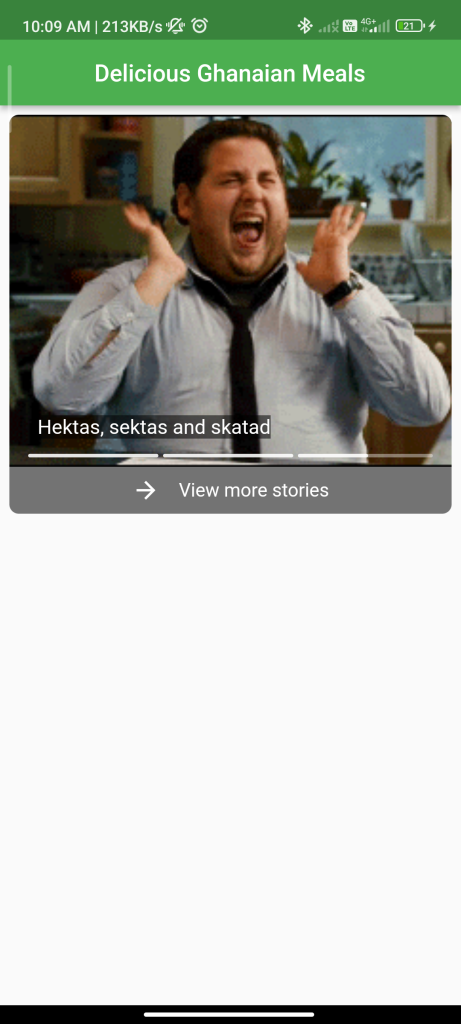
Output


Conclusion
By following these steps, you can easily integrate the story_view package into your Flutter app and create a gauge story view. This can be useful for creating interactive and engaging stories or slideshows in your app.






