
how to implement a signaturepad in flutter using syncfusion_flutter_signaturepad packege ?
ToggleIntroduction:
Implementing a signature pad in Flutter allows you to capture signatures within your app. The syncfusion_flutter_signaturepad package provides a simple way to implement a signature pad in Flutter. This tutorial will guide you through implementing a signature pad using the syncfusion_flutter_signaturepad package.
Content:
Step 1: Add the dependency:
Add the syncfusion_flutter_signaturepad package to your pubspec.yaml file:
dependencies:
syncfusion_flutter_signaturepad: ^19.3.51
Save the file and run flutter pub get to install the package.
Step 2: Import the package:
Import the syncfusion_flutter_signaturepad package in your Dart file:
import 'package:flutter/material.dart';
import 'package:syncfusion_flutter_signaturepad/signaturepad.dart';
Step 3: Create a SignaturePad widget:
Create a SignaturePad widget to display the signature pad. You can customize the appearance and behavior of the signature pad using various properties:
class SignaturePadScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Signature Pad Example'),
),
body: Center(
child: SfSignaturePad(
backgroundColor: Colors.white,
strokeColor: Colors.black,
minimumStrokeWidth: 1.0,
maximumStrokeWidth: 4.0,
),
),
);
}
}
In this example, the SfSignaturePad widget is created with a white background, black stroke color, and minimum and maximum stroke widths.
Step 4: Run the app:
Run your Flutter app to see the signature pad in action. You should see a blank area where you can draw your signature.
Sample Code:
// ignore_for_file: prefer_const_constructors, sort_child_properties_last
import 'dart:ui' as ui;
import 'package:flutter/material.dart';
import 'package:syncfusion_flutter_signaturepad/signaturepad.dart';
///Renders the SignaturePad widget.
class SignaturePadApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
theme: ThemeData(
useMaterial3: false,
),
title: 'SfSignaturePad Demo',
home: _MyHomePage(),
);
}
}
class _MyHomePage extends StatefulWidget {
_MyHomePage({Key? key}) : super(key: key);
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<_MyHomePage> {
final GlobalKey<SfSignaturePadState> signatureGlobalKey = GlobalKey();
@override
void initState() {
super.initState();
}
void _handleClearButtonPressed() {
signatureGlobalKey.currentState!.clear();
}
void _handleSaveButtonPressed() async {
final data = await signatureGlobalKey.currentState!.toImage(pixelRatio: 3.0);
final bytes = await data.toByteData(format: ui.ImageByteFormat.png);
await Navigator.of(context).push(
MaterialPageRoute(
builder: (BuildContext context) {
return Scaffold(
appBar: AppBar(),
body: Center(
child: Container(
color: Colors.grey[300],
child: Image.memory(bytes!.buffer.asUint8List()),
),
),
);
},
),
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
centerTitle: true,
elevation: 2,
title: Text(
"SignaturePad Flutter",
style: TextStyle(fontSize: 22, color: Colors.black, fontWeight: FontWeight.w500),
),
backgroundColor: Colors.blue[200],
),
body: Column(children: [
Padding(
padding: EdgeInsets.all(10),
child: Container(
child: SfSignaturePad(
key: signatureGlobalKey,
backgroundColor: Colors.white,
strokeColor: Colors.black,
minimumStrokeWidth: 1.0,
maximumStrokeWidth: 4.0),
decoration: BoxDecoration(border: Border.all(color: Colors.grey)))),
SizedBox(height: 10),
Row(children: <Widget>[
ElevatedButton(
onPressed: _handleSaveButtonPressed,
child: Text('To Image'),
style: ElevatedButton.styleFrom(
primary: Colors.black,
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(10)),
elevation: 4.0,
)),
ElevatedButton(
onPressed: _handleClearButtonPressed,
child: Text('Clear'),
style: ElevatedButton.styleFrom(
primary: Colors.black,
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(10)),
elevation: 4.0,
)),
], mainAxisAlignment: MainAxisAlignment.spaceEvenly)
], mainAxisAlignment: MainAxisAlignment.center, crossAxisAlignment: CrossAxisAlignment.center));
}
}
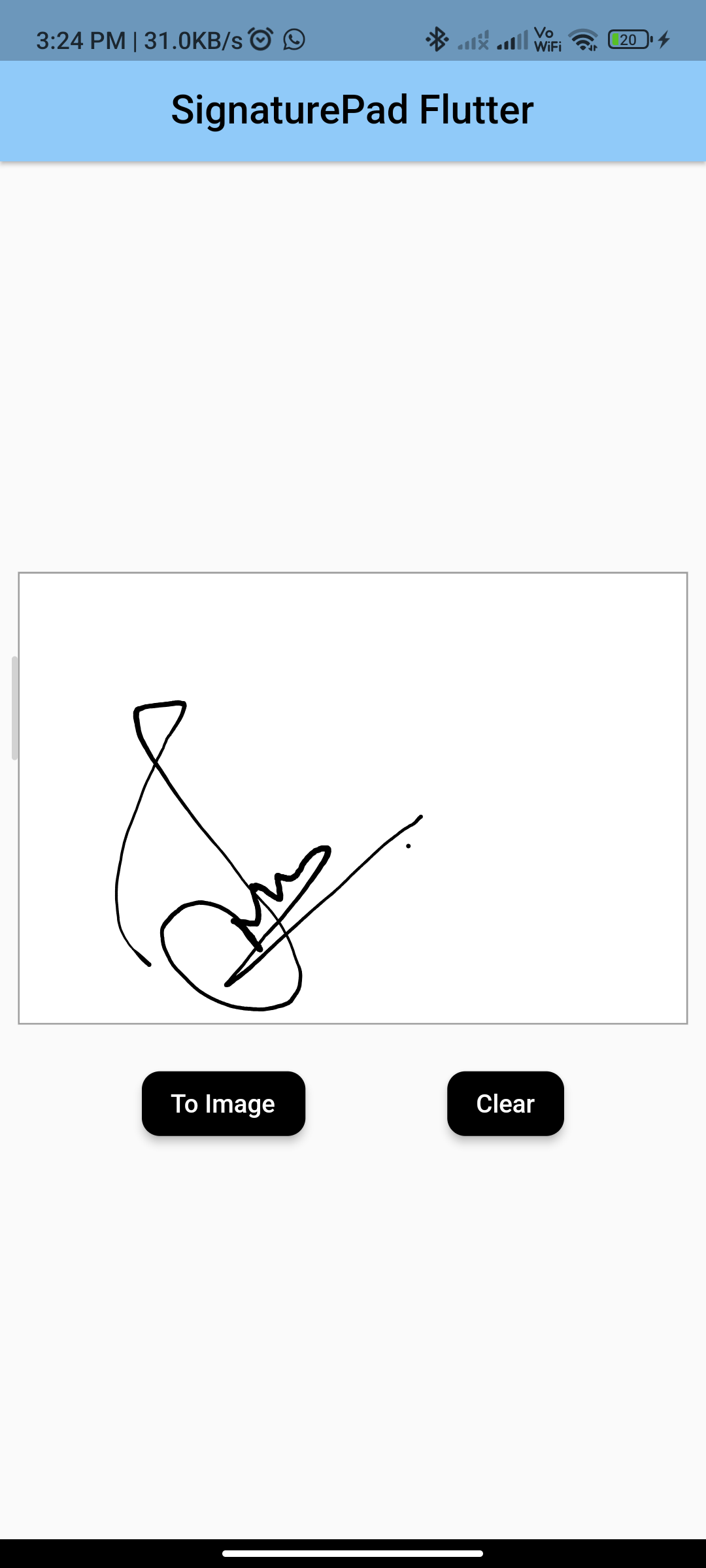
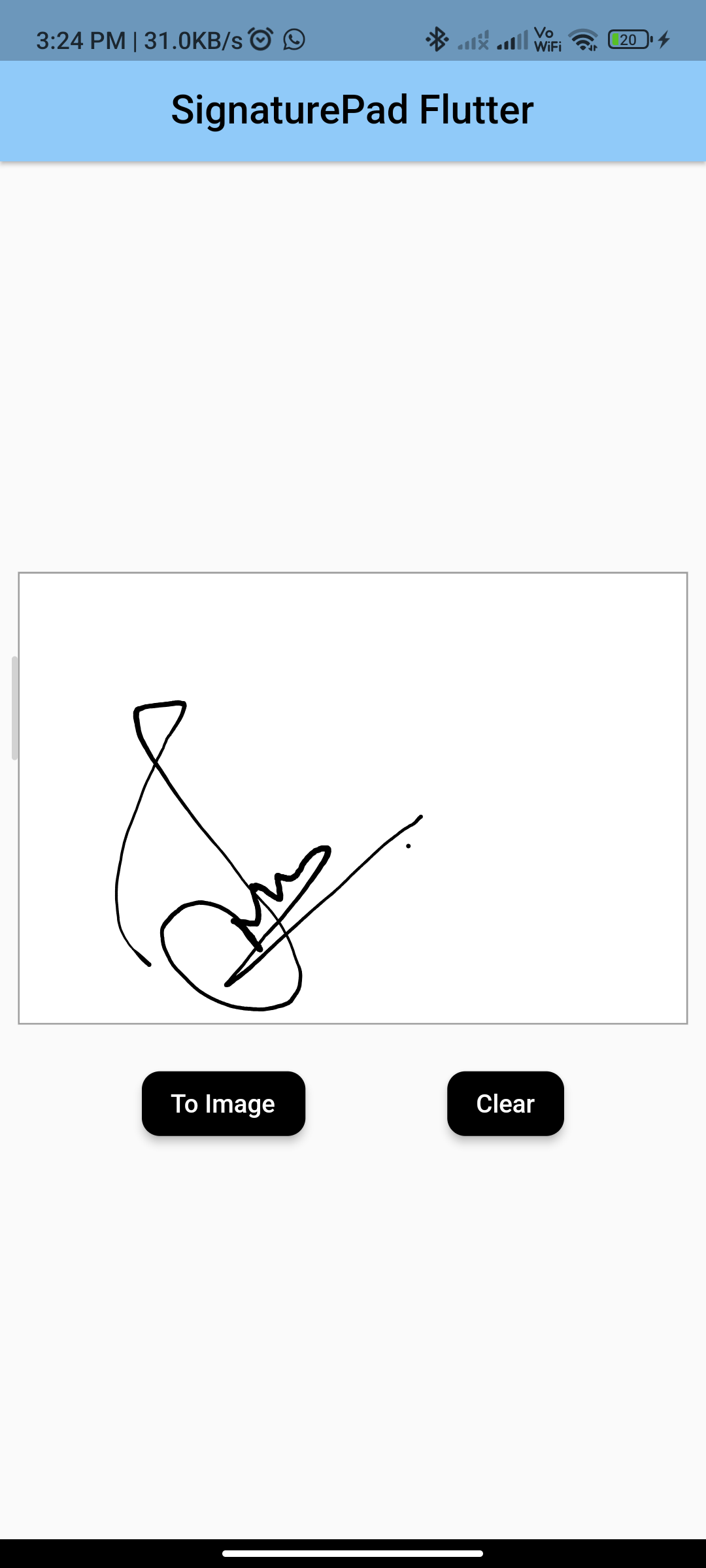
Output:

Conclusion:
By following these steps, you can easily implement a signature pad in Flutter using the syncfusion_flutter_signaturepad package. This allows you to capture signatures within your app for various purposes.






